그동안 웹사이를 만들면서도 다른 사이트 레퍼런스를 그냥 긁어오거나,
VSC 같은 코드 에디터들의 자동 완성 기능 덕분에 쓰면서도 잘몰랐던 tag를 정리해보고자 한다.
w3schools.com의 html 연습문제를 풀면서 대충 알고 있었으나 직접 치지 못한 것들이다.
1. <hr> 중앙 가로 선을 만든다.
<hr>
2. <p style="text-align:center;"></p>
P 내부의 style 속성 - 텍스트를 중앙정렬한다.
<p style="text-align:center";>These three elements are used to create a description list:</p>
3. 테그 내의 background-color : h1 영역에만 컬러가 들어간다.
<h1 style="background-color:yellow;">
4. <strong></strong> 테그 : 해당 테그가 들어간 부분만 진하게
<strong>A dl element is displayed like this:</strong>

5.<em></em> : 이탤릭체로 강조하기
<em>A dl element is displayed like this:</em>
6.<mark></mark> : 노란색 글자로 하이라이팅 - 거의 안쓸 것으로 보이지만...일단
<mark>A dl element is displayed like this:</mark>
7. <sub></sub> : 아랫첨자, h2o처럼 아래 기호가 들어가야 되는 경우 사용
A dl element is displayed like <sub>this:</sub>

8. <del></del> : 지운글자 삭선
<del>A dl element is displayed like this:</del>
9. <q></q>: ""로 감싸기
<q>I am so cool</q>

10. css 적용 구조 : <style></style> 구문 안에 tag와 class 이름을 넣어서 내용을 반영한다.
<style>
dl {
display: block;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
}
p {
background-color:yellow
}
</style>
11. <style> 내 class 설정이 별도로 들어가는 경우 - class 등 추가 설정의 내용을 따른다.
<style>
p {
background-color:yellow;
font-family:courier;
}
.a {
background-color:gray;
}
</style>
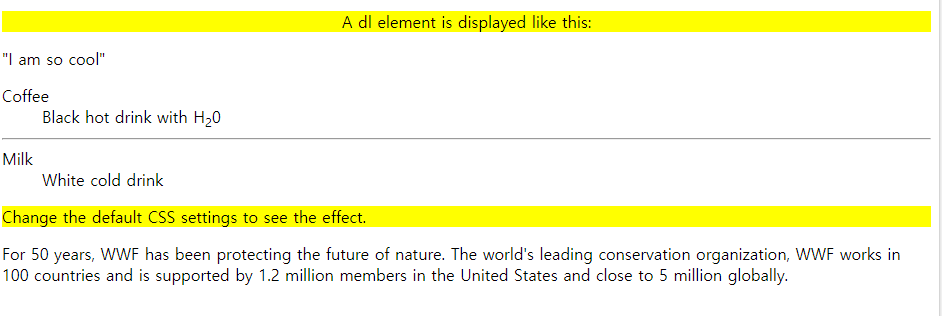
<p class = "a" style="text-align:center">A dl element is displayed like this:</p> <!--회색-->
<q>I am so cool</q>
<dl>
<dt>Coffee</dt>
<dd>Black hot drink with H<sub>2</sub>0</dd>
<hr>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl>
<p>Change the default CSS settings to see the effect.</p> <!--노랑-->
확실히 정리를 해보니, 알고 모르는 것이 더 눈에 들어오는 것 같다.
주로 포멧팅 부분에는 그렇게 신경을 쓰지 않았던 것 같다. 사실 작업하는데 큰 사용이 없었기 때문일 것이다.
CSS 부분은 은근히 사용하면서도, 찾아서 뜯어보지를 못했는데, 오늘 해보니 그렇게 복자할 것도 없는 것 같다.
계속 정리를 하면서 배워나가야겠음.
'IT+프로그래밍 - 웹서버 구축' 카테고리의 다른 글
| [WSL]GIT과 연동한 개발 세팅하기 (0) | 2020.05.31 |
|---|---|
| [DB]Python3.6 사용할 mysqlclient 설치 (0) | 2020.05.23 |
| [mariaDB]WSL에서 mariaDB설치 (0) | 2020.05.23 |
| [개발환경]Windows10에서 ubuntu 설치 및 사용 (0) | 2020.01.30 |
| [챗봇]카카오 아이오픈빌더 - 학습중(레퍼런스 정리) (0) | 2020.01.29 |



